页面布局与组件渲染
2022-11-02
引言:网站的构成:布局【栅格容器】+渲染【组件】=网站
一、 如何布局?
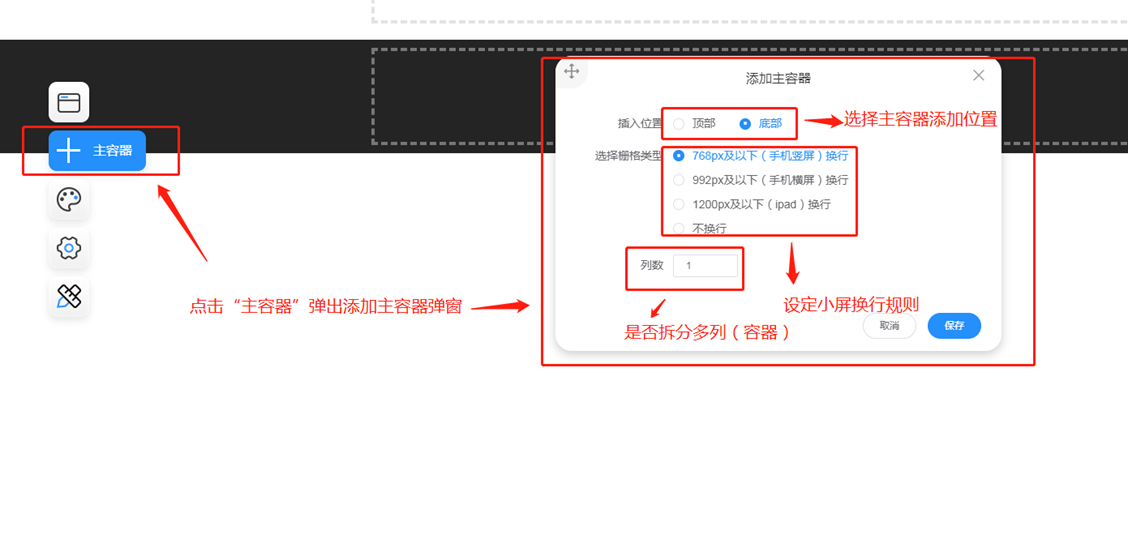
1. 添加主容器:

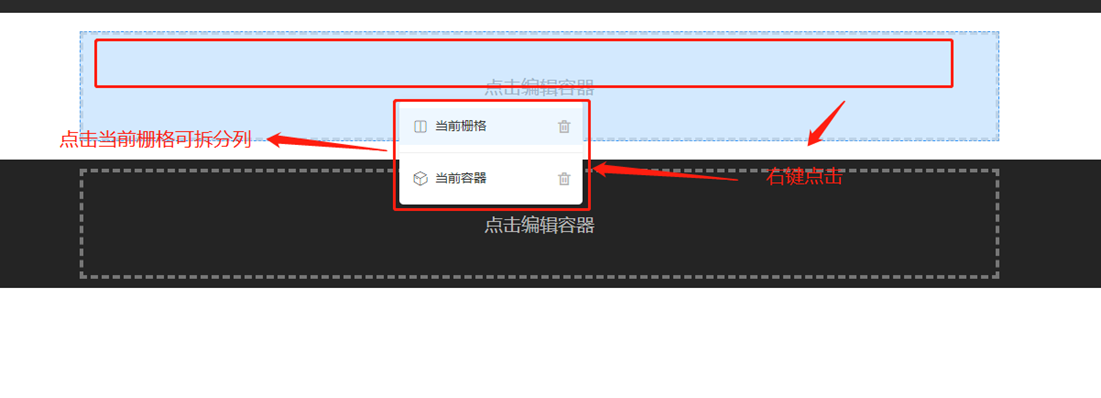
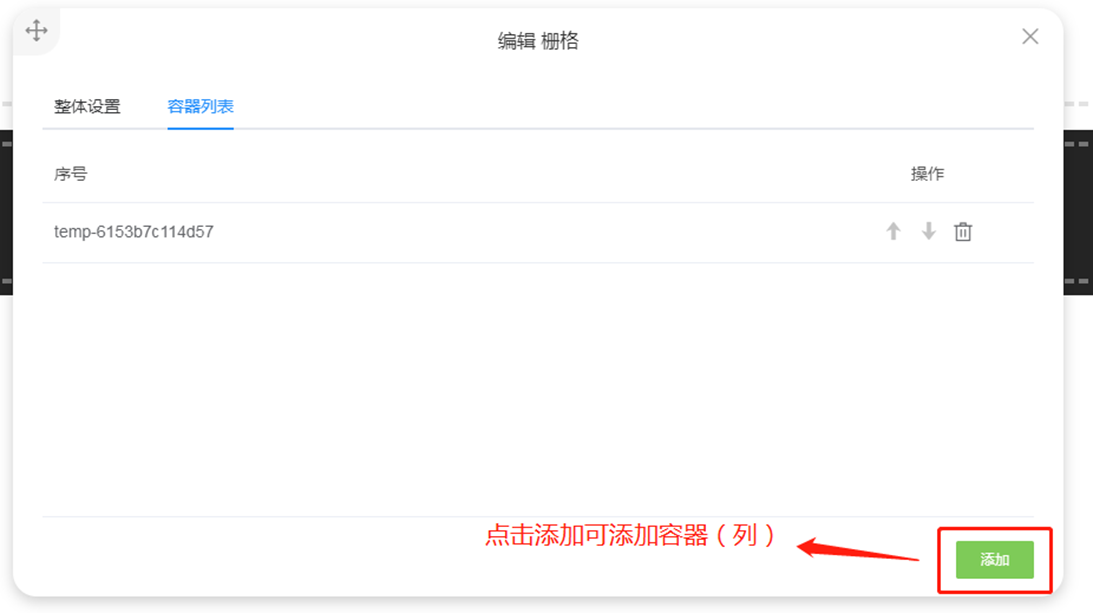
2. 拆分多列




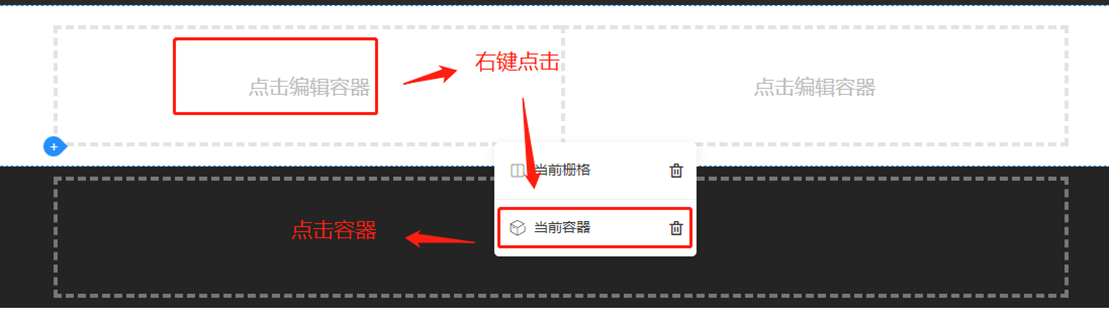
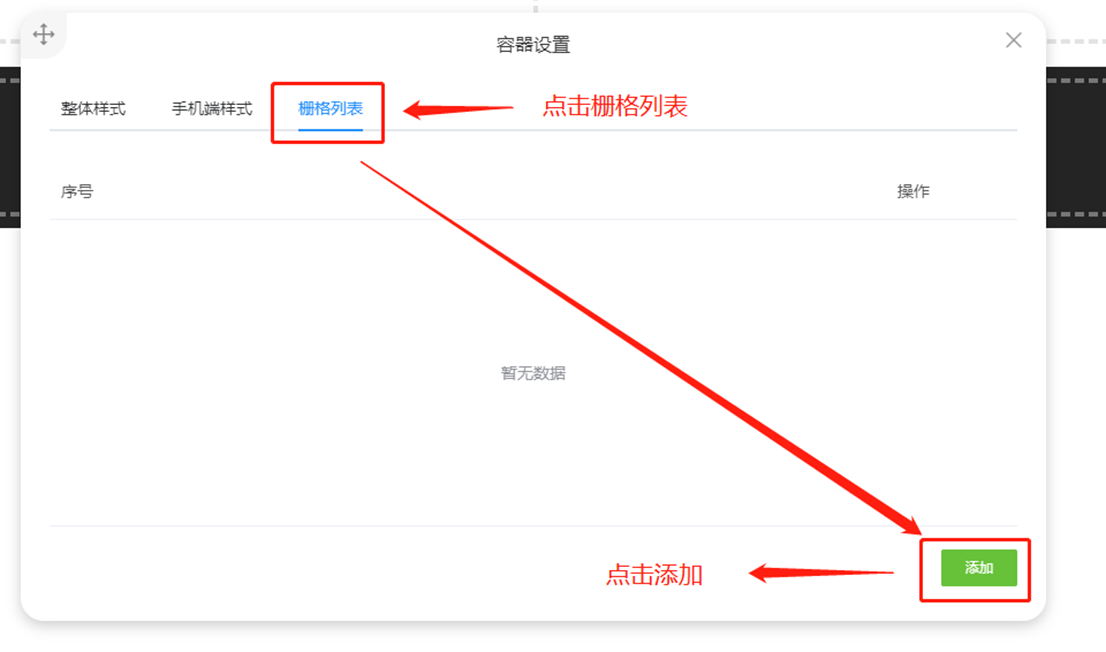
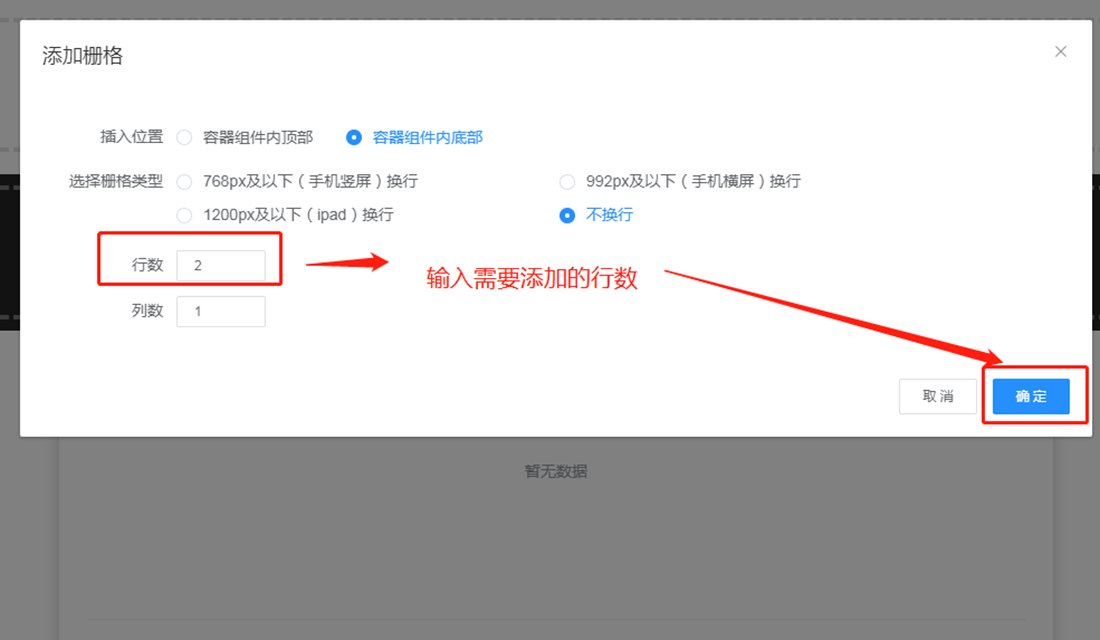
3. 拆分多行




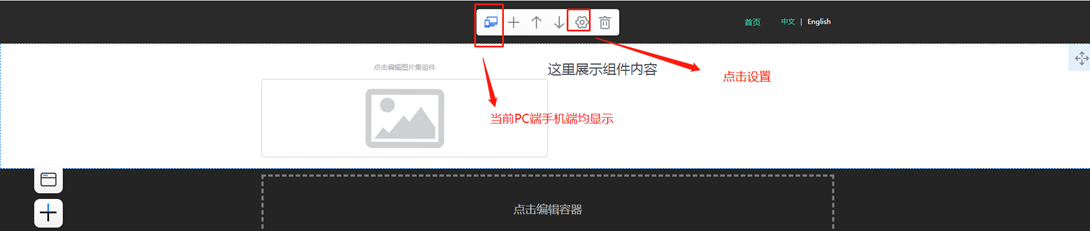
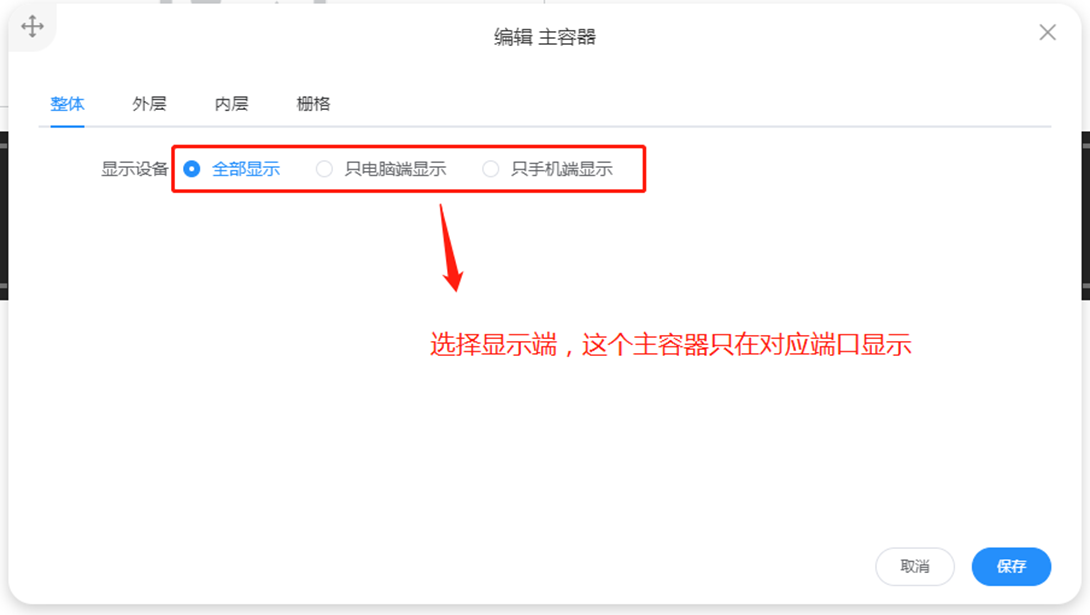
4. 显示设置


l 综合简述:
l 栅格代表行,容器代表列。
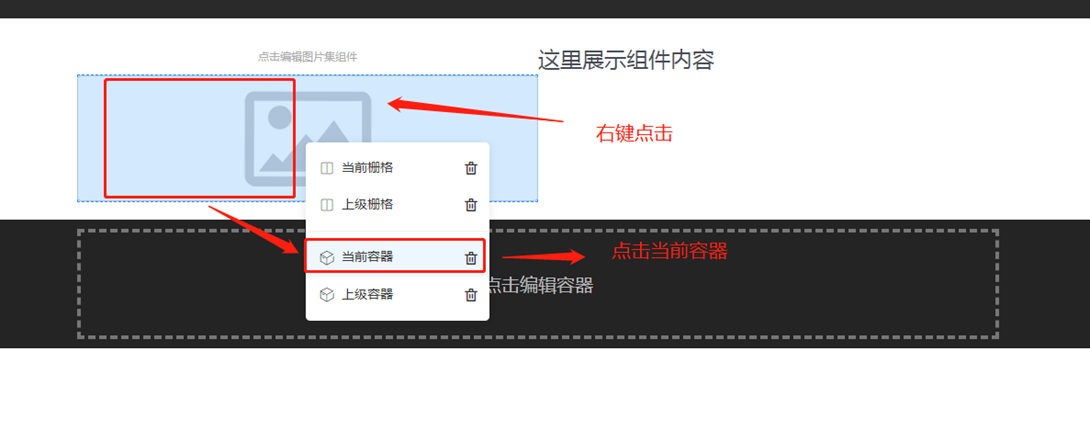
l 需要拆分行,则右键点击容器添加栅格,需要拆分列则右键点击栅格添加容器。
l 已渲染组件的末级容器不可拆分
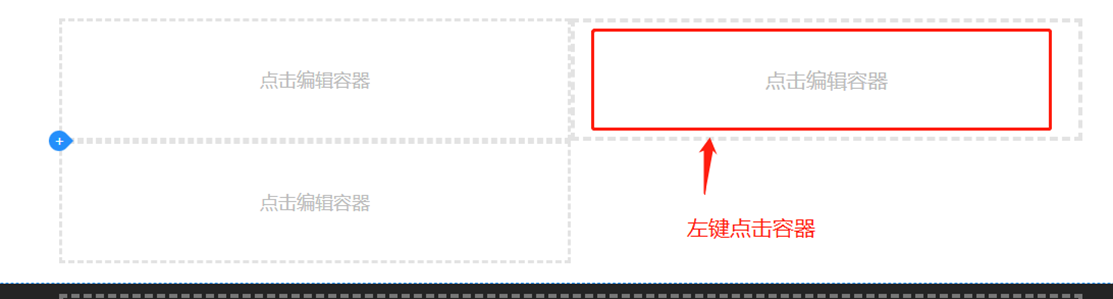
二、 如何添加组件?
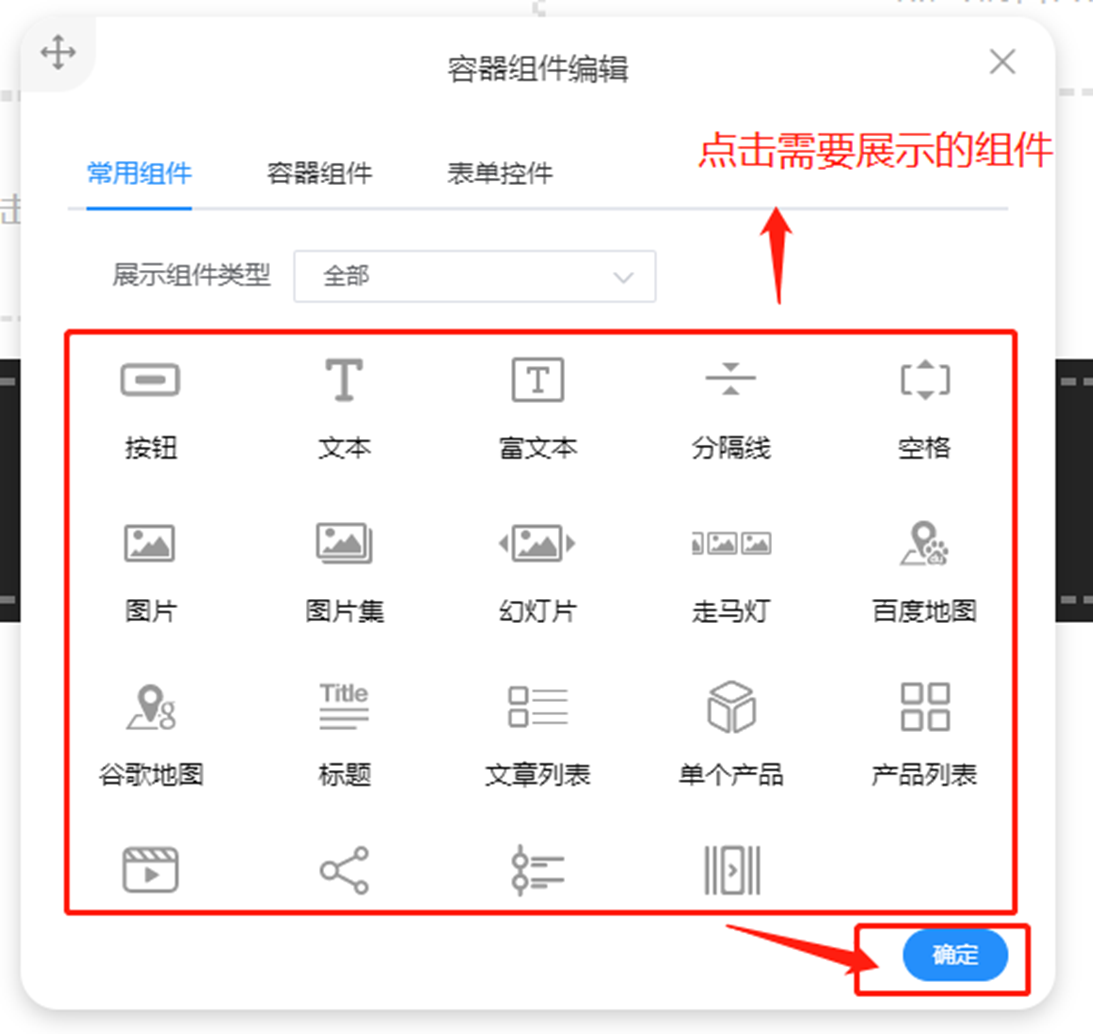
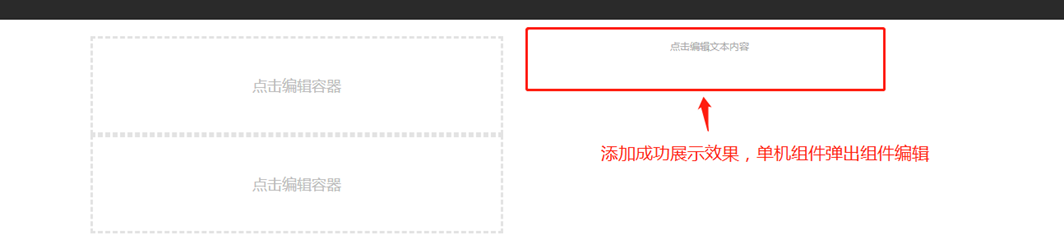
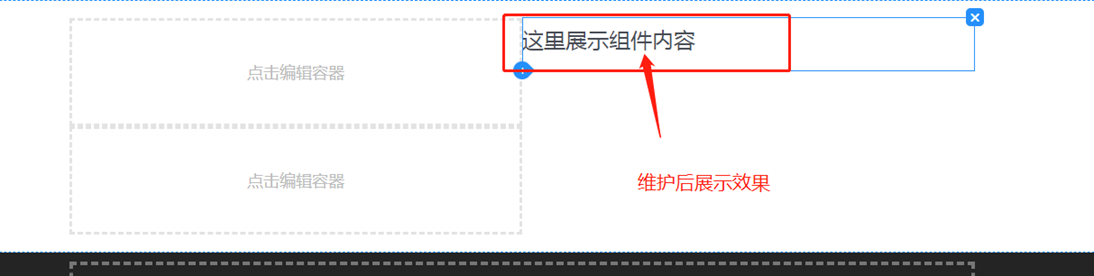
1. 添加组件:容器内渲染组件





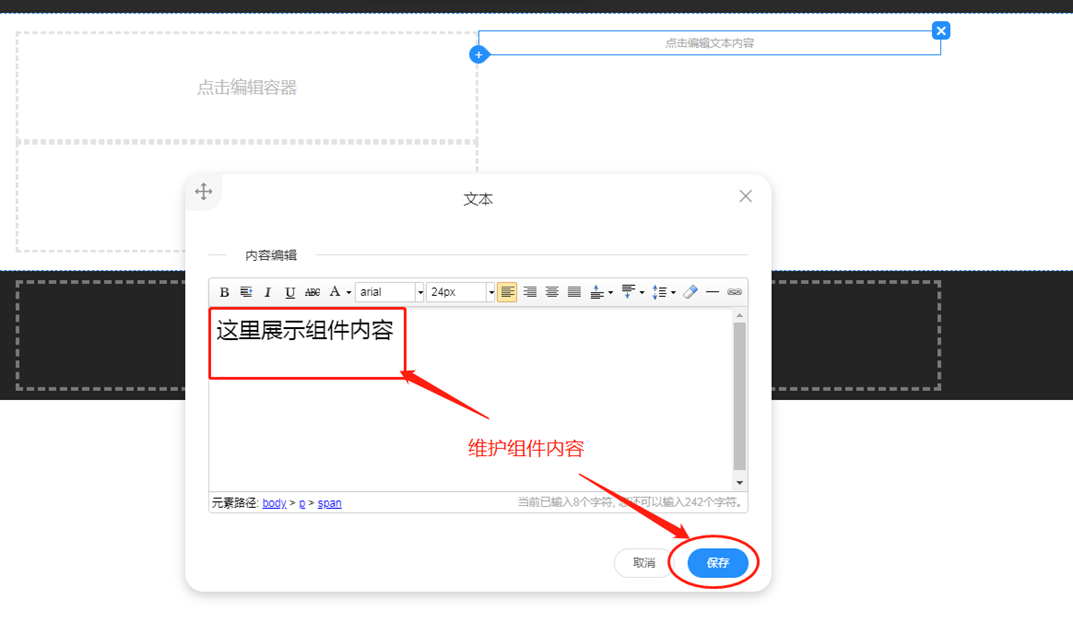
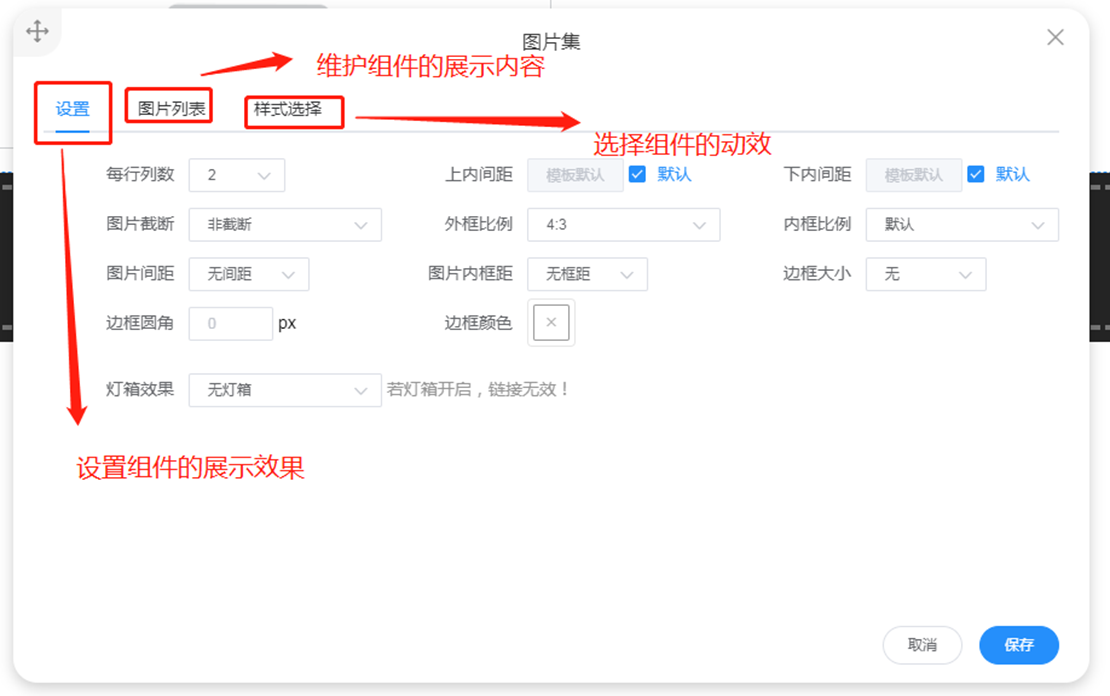
2. 组件构成:设置+数据+展示效果

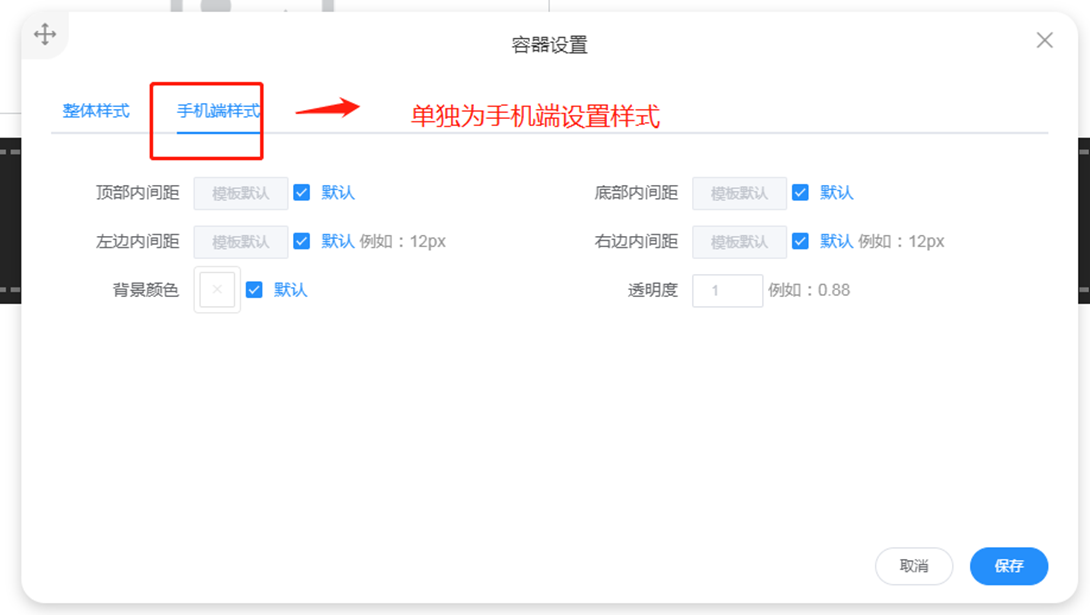
3. 设置组件手机端展示规则



 常见问题
常见问题 功能更新
功能更新 经典案例
经典案例 视频教程
视频教程 域名检测
域名检测
 厦门市软件园二期观日路8号三五互联大厦
厦门市软件园二期观日路8号三五互联大厦
 021-63305889
021-63305889
 ciwei@35.cn
ciwei@35.cn

